| Beschreibung des Problems | Von wem eingetragen? | In Arbeit? (Name angeben) | Notizen zur Lösungsfindung | Gelöst? |
|---|
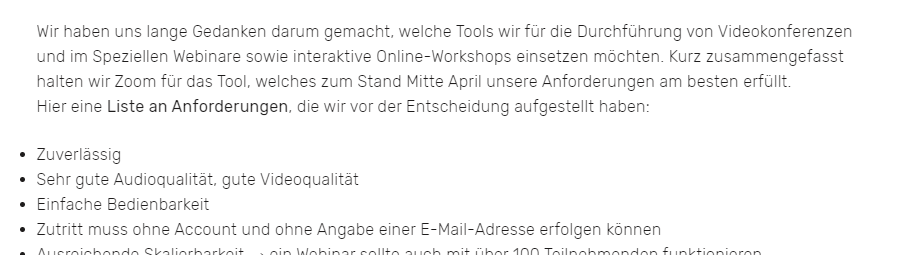
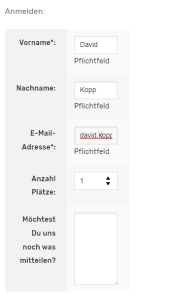
Mobile Ansicht der Anmeldemöglichkeit ist hässlich: 
| | | CSS anpassen (Breite anpassen, ursprünglich 80 % und Padding verkleinern): | Codeblock |
|---|
| @media (max-width: 600px) {
table.eme-rsvp-form {
width: auto;
margin-right: 10px;
}
}
@media (min-width: 600px) {
table.eme-rsvp-form {
min-width: 400px;
}
}
table.eme-rsvp-form th {
padding: 1em 0.5em;
} |
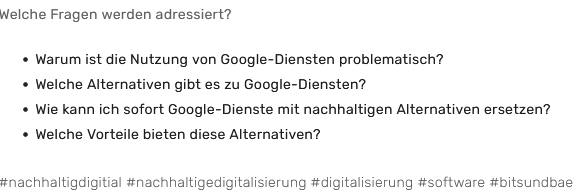
|  |
Sidebar wird auf Veranstaltungsdetailseite noch angezeigt | | |
|  |
| Veranstalterbild hier riesig in Tablet Ansicht (768-960px) | | | Media Querys anpassen? → bei @media screen.... max-height definieren |  |
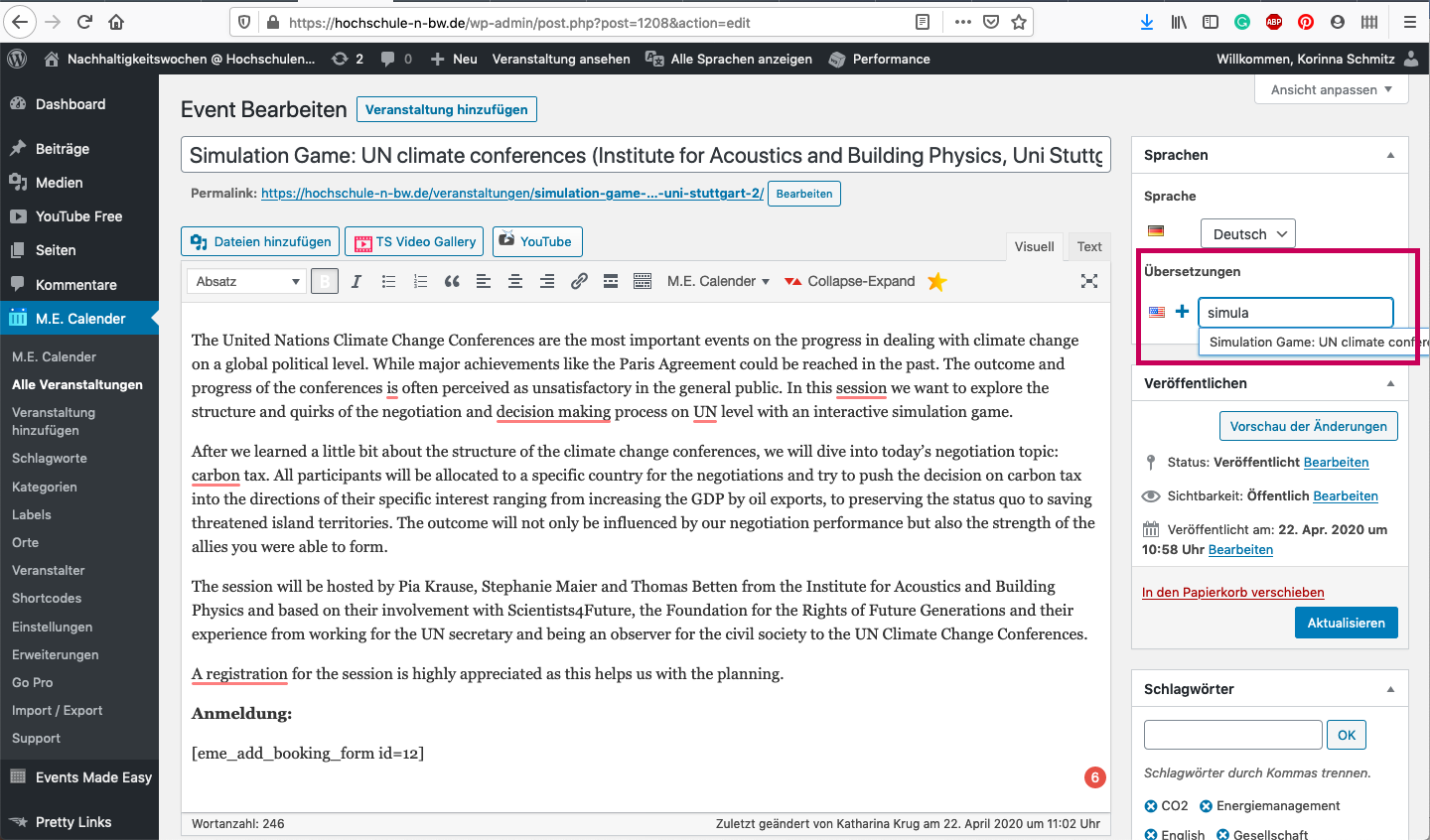
| Multi Sprachen Icon | | | 1) Custom icon font hinzufügen 2) child theme welches wir anpassen 3) Workaround mit 'Trennungsmenüpunkt', Hover Effekt unterdrücken → Gewählt 3) |  |
| Datenschutzerklärung an Statistik Erhebung anpassen | | |
|  |
| Sidebar wird bei (en) Startseite nicht angezeigt | | | → Hat mehr mit Polylan zu tun. Wichtig das (de) und (en) Seite verknüpft sind. Beide Seiten haben dann die gleiche Sidebar (Diese wurde der Startseite zugeordnet) in der die Widgeds den Sprachen zugeordnet werden.
|  |
| Events Englisch version komisch Formatiert | | | Sidebar war nicht deaktiviert |  |
| Events auf der Übersichtseite (English): Datums- und Uhrzeitenformat anpassen [MM DD am/pm] | | | https://codex.wordpress.org/de:Formatierung_von_Datum_und_Uhrzeit / Bei M.E. Calendar zusätzlichen Shortcode einfügen und den auf MM DD anpassen |  |
| Initiativ Seite, In Mobiler Ansicht (360x740) überlappt Logo und Überschrift | | | Max-height/ margin anpassen? |  |
| In Mobiler Ansicht kein Logo, Design anders sichtbar machen? | | | Ja, Farbkleckse reichen |  |
| Hover Liste/List enansicht in gleicher Farbe wie Hintergrund (HG) | | | CSS hover color :active ändern in #fffff weiß | Codeblock |
|---|
| .mec-wrap .mec-totalcal-box .mec-totalcal-view span.mec-totalcalview-selected:hover {
color: #fff;
}
|
|  |
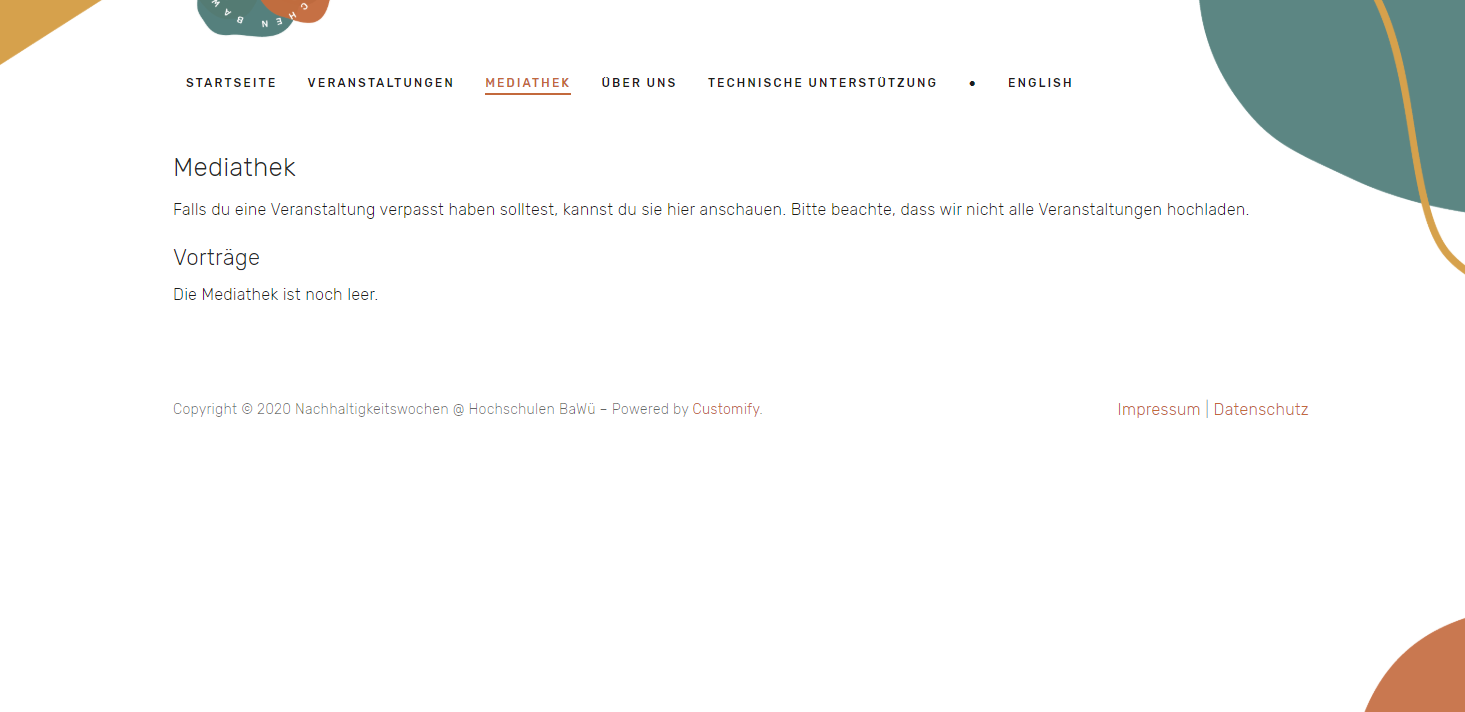
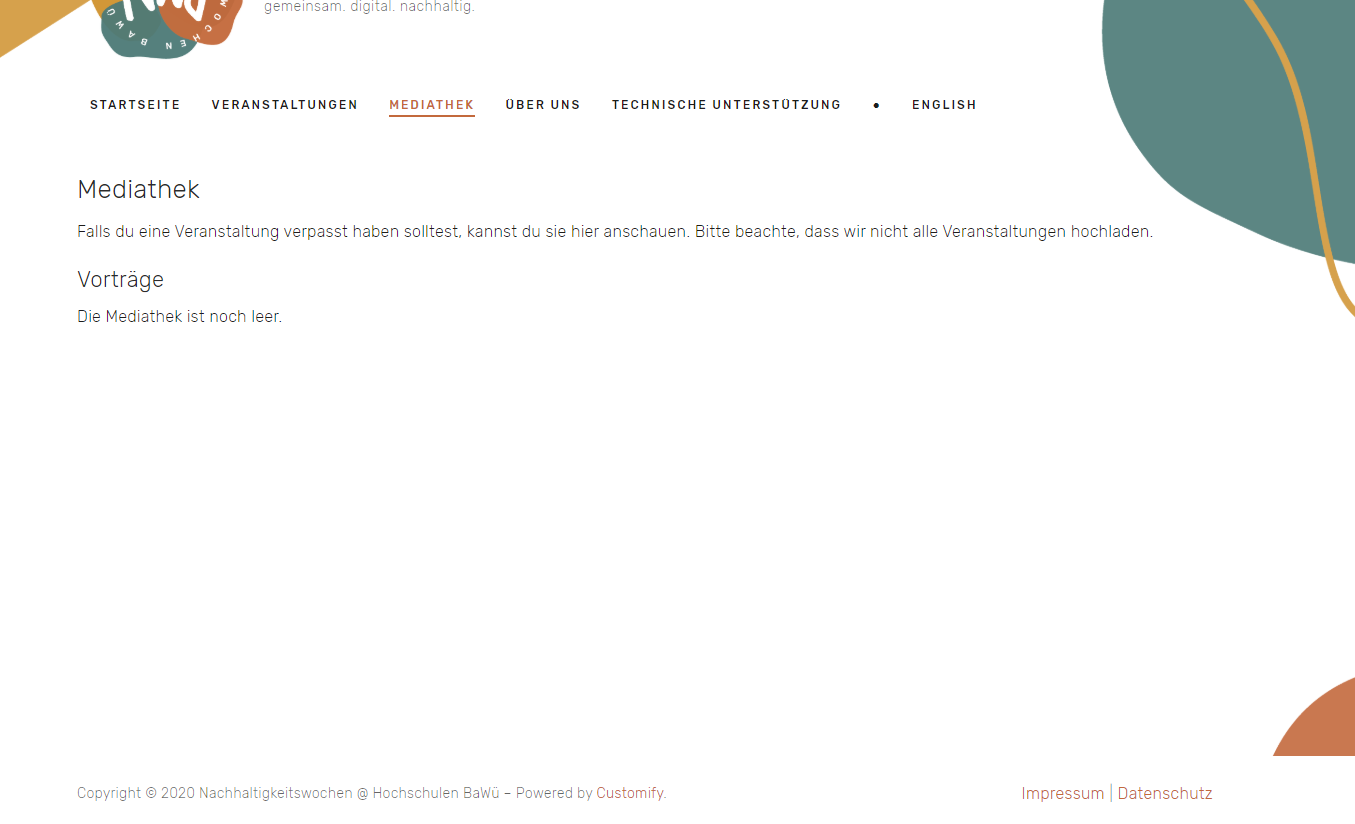
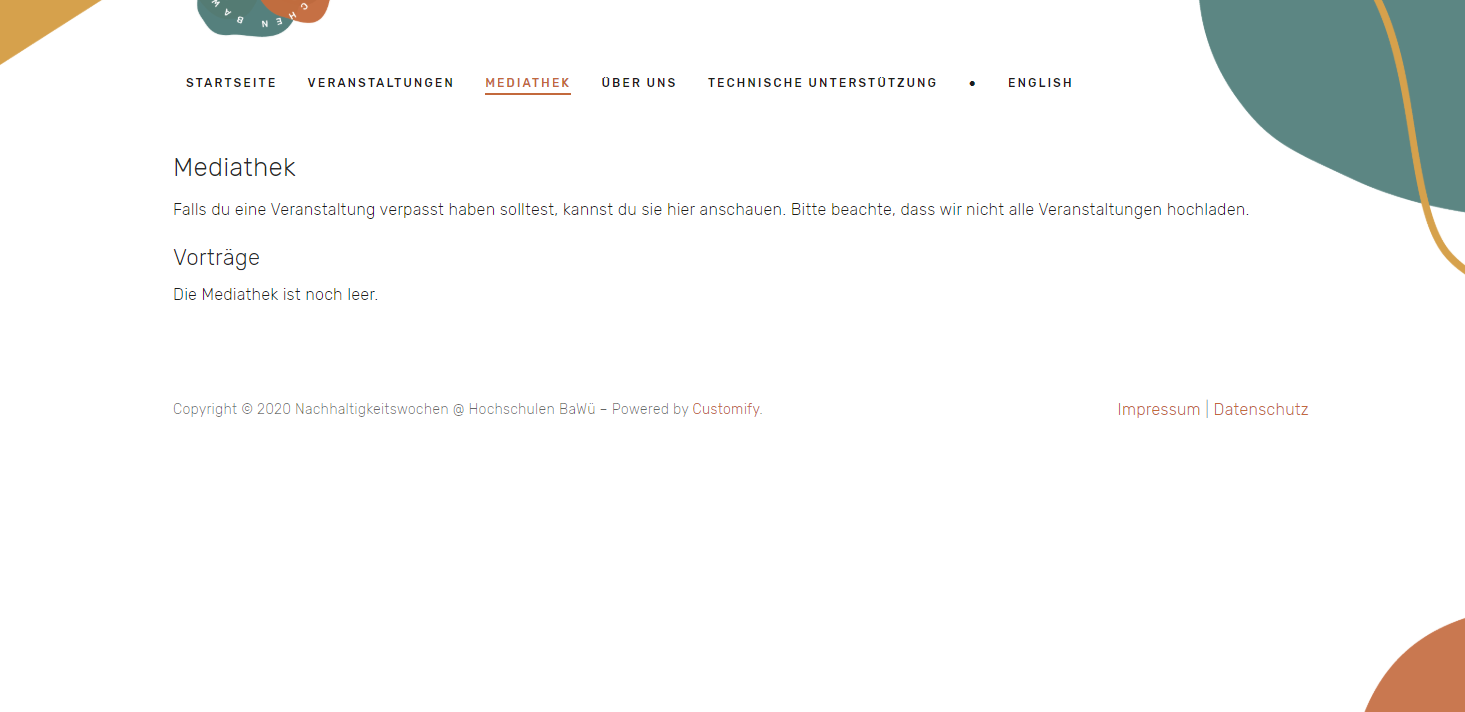
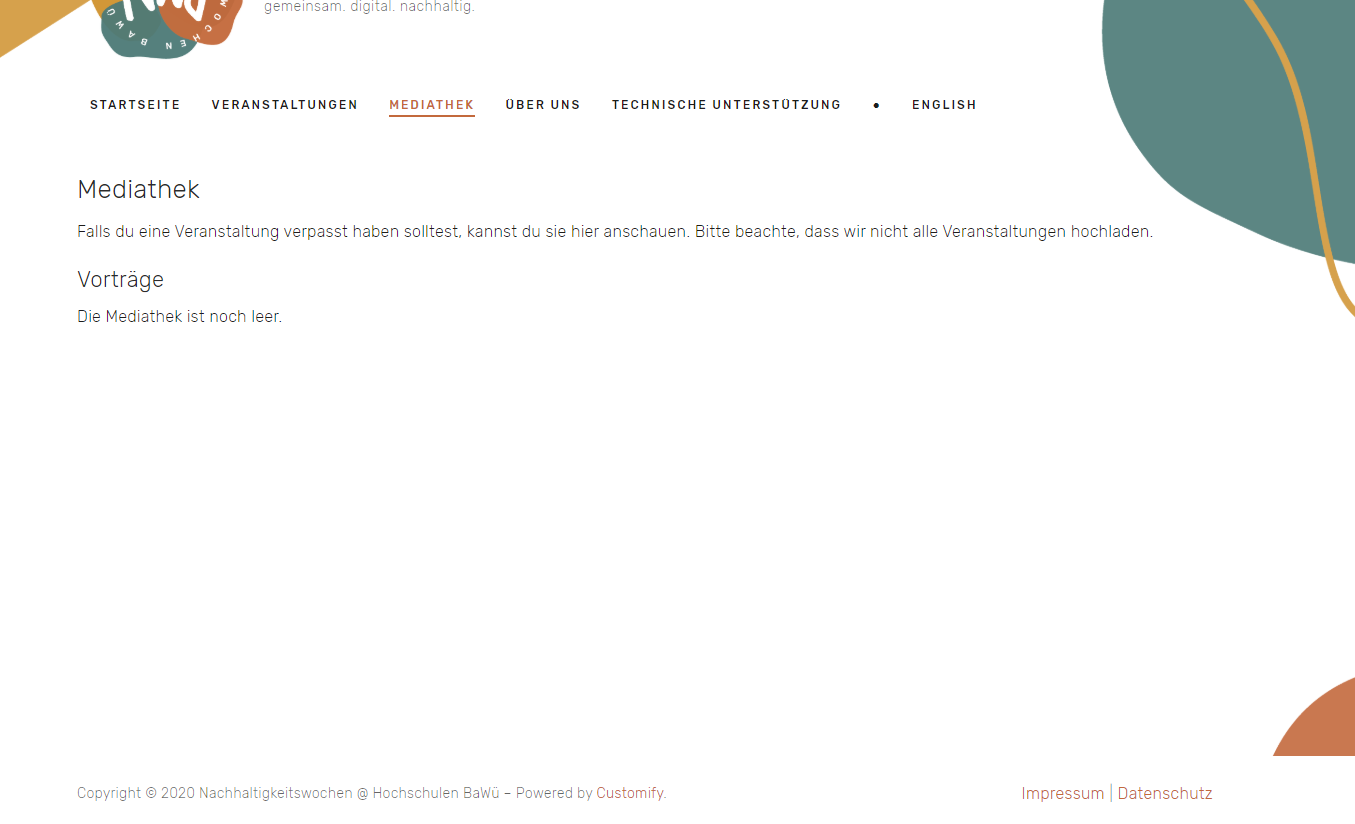
| Mediathek läuft mobil nicht in einer sondern mehreren Spalten → gerade keine Inhalte deswegen nicht ausprobierbar | | |
|  |
Popup Veranstaltung Schließen-Kreuz Hover Kasten versetzt | | |
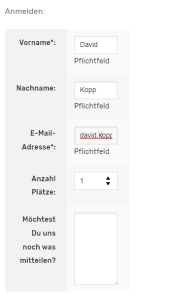
|  |
| Popup Veranstaltung mobil optimieren → Position Schließen-Kreuz, Anmeldung läuft nicht über volle Breite, Beschreibungstext sehr nah am Rand | | |
|  |
| Popup Veranstaltung mobil geht scrollen nur seeehr langsam, iwie nicht so flüssig wie normal | |
| Jan Stein : Kann ich nicht bestätigen |
|
| Anmeldeformular: Absenden-Button falsche Farbe | | | color in #4a7875 ändern |  |
| Lade-Animation für Veranstaltungen falsche Farbe | | | Eigenen ajax-loader erstellt mit https://loading.io/ Hochgeladen zu https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif CSS angepasst: | Codeblock |
|---|
| .mec-modal-preloader,
.mec-month-navigator-loading {
background: no-repeat rgba(255, 255, 255, 0.88) url('https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif') center;
}
.mec-load-more-loading {
content: url('https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif');
}
.mec-fes-loading:before {
content: url('https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif');
} |
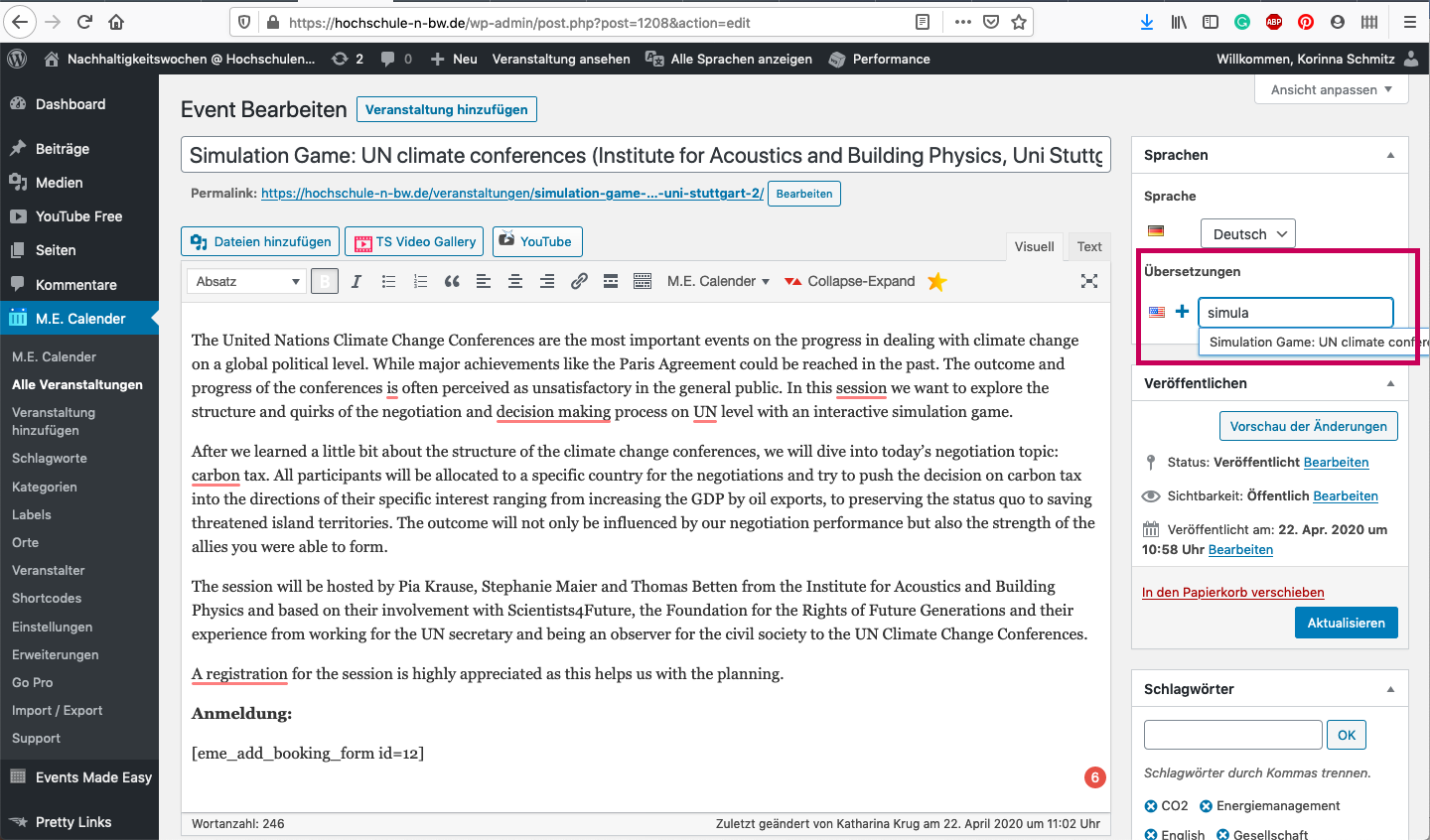
|  |
| Button "Buchung absenden" Text ändern zu "Anmeldung abschicken" | | | Plugin "Loco Translate" erlaubt das übersetzen von Strings von beliebigen Plugins. Leider hat die Übersetzung für den Button bislang nicht gewirkt. Keine Ahnung warum. Andere Übersetzen funktionieren. |
|
| Tags/Kategorien im Englischen nicht da | | | Im Englischen gibt es nur das English Tag und im deutschen kann man nicht nach Englischen Veranstaltungen suchen, Alle Veranstaltungen werden bei beiden Sprachen gelistet. |  |
| Edge hat CSS Probleme | | | Scheint eine bekannte Problematik zu sein: https://www.fastcodefix.com/fix-for-internet-explorer-and-edge-css-layout-problems/ → Ist uns egal, Vermerk auf Technischer Unterstützungsseite |  |
| Alle Events [DE+ENG] in beiden Sprachversionen anzeigen | | | Die englischen Events wurden doppelt angelegt, einmal in "deutscher" und einmal in "englischer" Sprache. Wichtig ist, dass sie über Polylang miteinander verknüpft sind. 
|  |
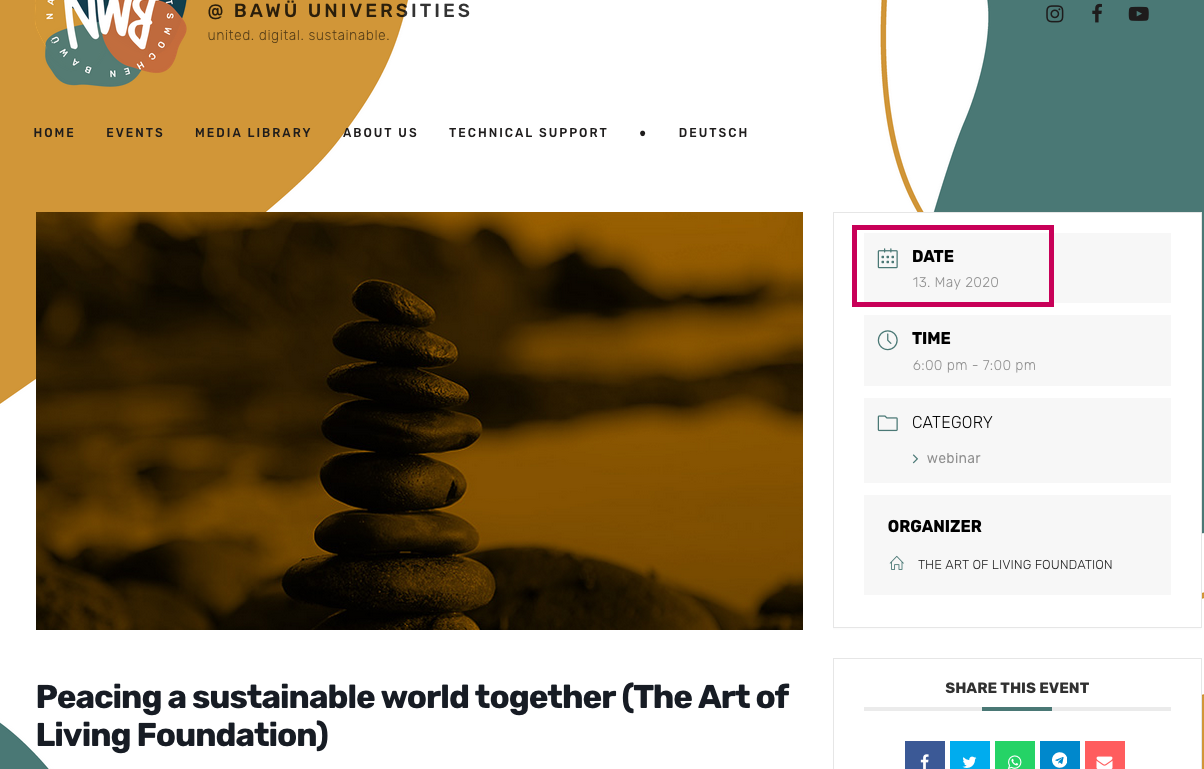
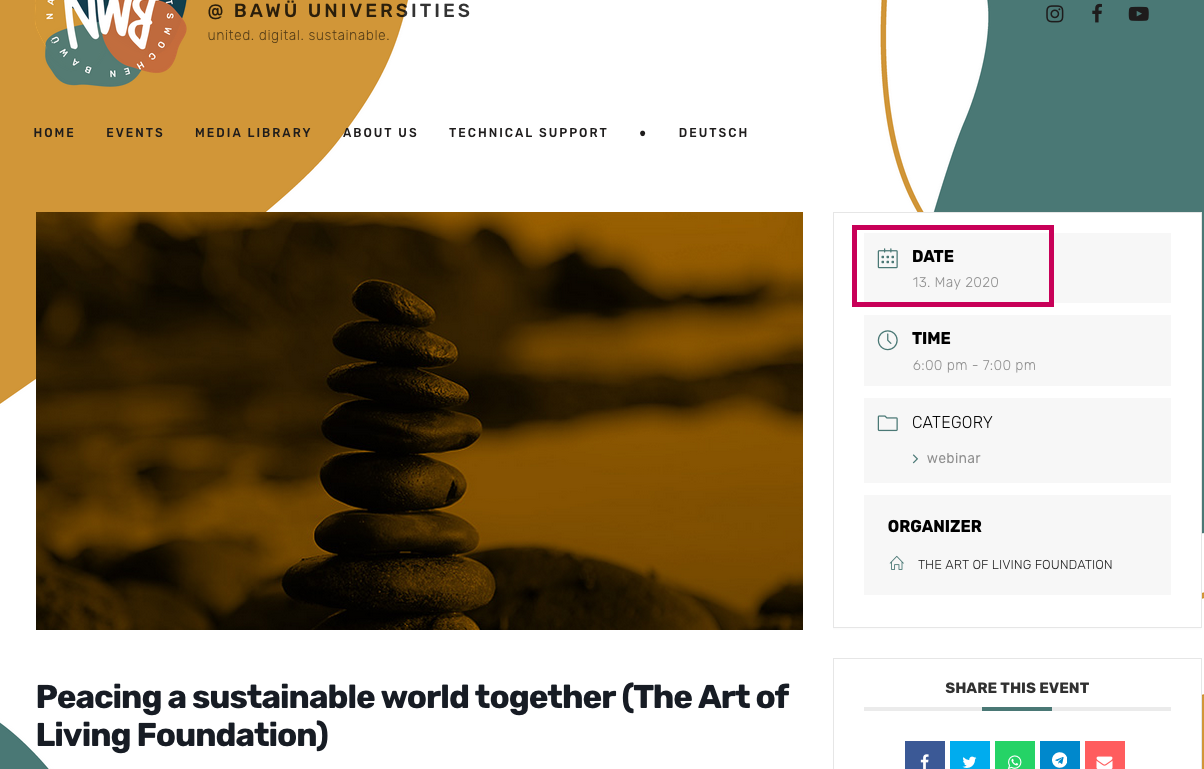
Englisches Datumsformat auf der Seite von einzelnen Events anpassen 
| |
| Hinweis von David: Das Datumsformat lässt sich nur global einstellen. Wir müssten also wohl ein Datumsformat nehmen, welches für deutschsprachige und englischsprachige Besucher*innen passt. Wobei ich dann sagen würde, dass das aktuelle Format eigentlich ganz ok ist. Ich denke alle in Deutschland lebenden Personen kommen mit dem Format klar. 
|
|
Footer ist bei wenig Inhalt auf der Webseite und größeren Bildschirmen irgendwo in der Mitte des Screens. Der Wunsch wäre, das der Footer immer unten ist 
| | |
| Codeblock |
|---|
| #page {
min-height: 100vh;
}
#site-content {
padding-bottom: 4.62em; /* Footer height */
}
#site-footer {
position: absolute;
bottom: 0;
width: 100%;
height: 4.62em; /* Footer height */
} |

|  |
Einrückung bei Listen existiert nicht (zu weit links) 
| | |
| Codeblock |
|---|
| .entry-content li {
margin-left: 1.5em !important;
}
.entry-content ul ul {
margin-left: auto !important;
} |

|
|
Bei google und Ecosiasuche wird unsere Webseite mit der Suche "Hochschule nbw" nicht vorgeschlagen, nur wenn man es mit bindestrich sucht "Hochschule n-bw" | |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|