Probleme 2022
In der folgenden Tabelle werden alle Probleme erfasst, die uns auf der Website auffallen und gelöst werden sollten...
| Art | Beschreibung des Problems | Von wem eingetragen? | In Arbeit? (Name angeben) | Status | Notizen zur Lösungsfindung |
|---|---|---|---|---|---|
| Effizienz | Ecograder-Score: 41 von 100 | OFFEN |
| ||
| Sprache | 404 Fehlerseite ist auf Englisch | Vivienne Stürm | OFFEN | ||
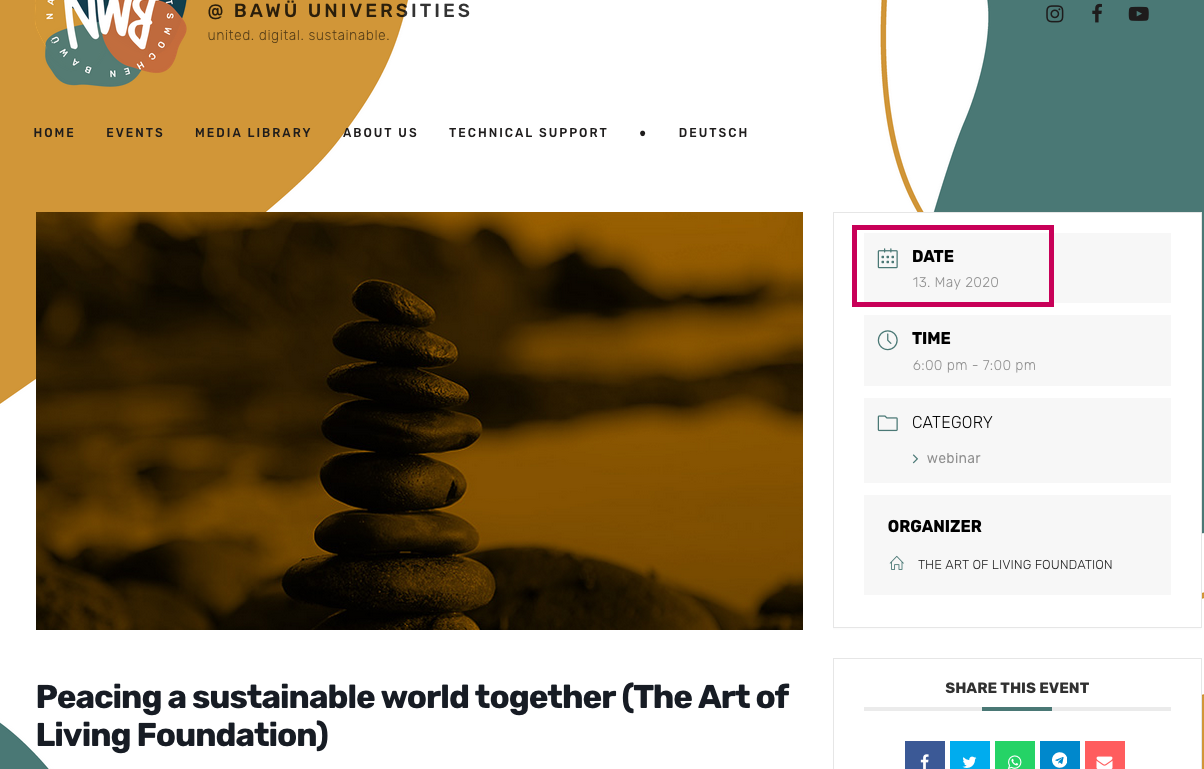
| Inhalt | Folgende Seiten ändern:
| OFFEN | |||
| Design | Logo im Header wird winzig angezeigt → ursprünglich verborgen, da kein Platz (Problem bei Safari mobil) | OFFEN | |||
| Struktur | Mobiles-Menü zeigt Dropdowns nicht richtig | OFFEN | CSS angepasst "Schriftgröße Submenü" Größe hat geklappt, Font-weigth muss noch reduziert werden, dass hat nicht geklappt | ||
| Design | Listen werden in einer anderen Textfarbe dargestellt als der restliche Text Beispiel: https://hochschule-n-bw.de/veranstaltungen/ungoogle-your-life/ | OFFEN | |||
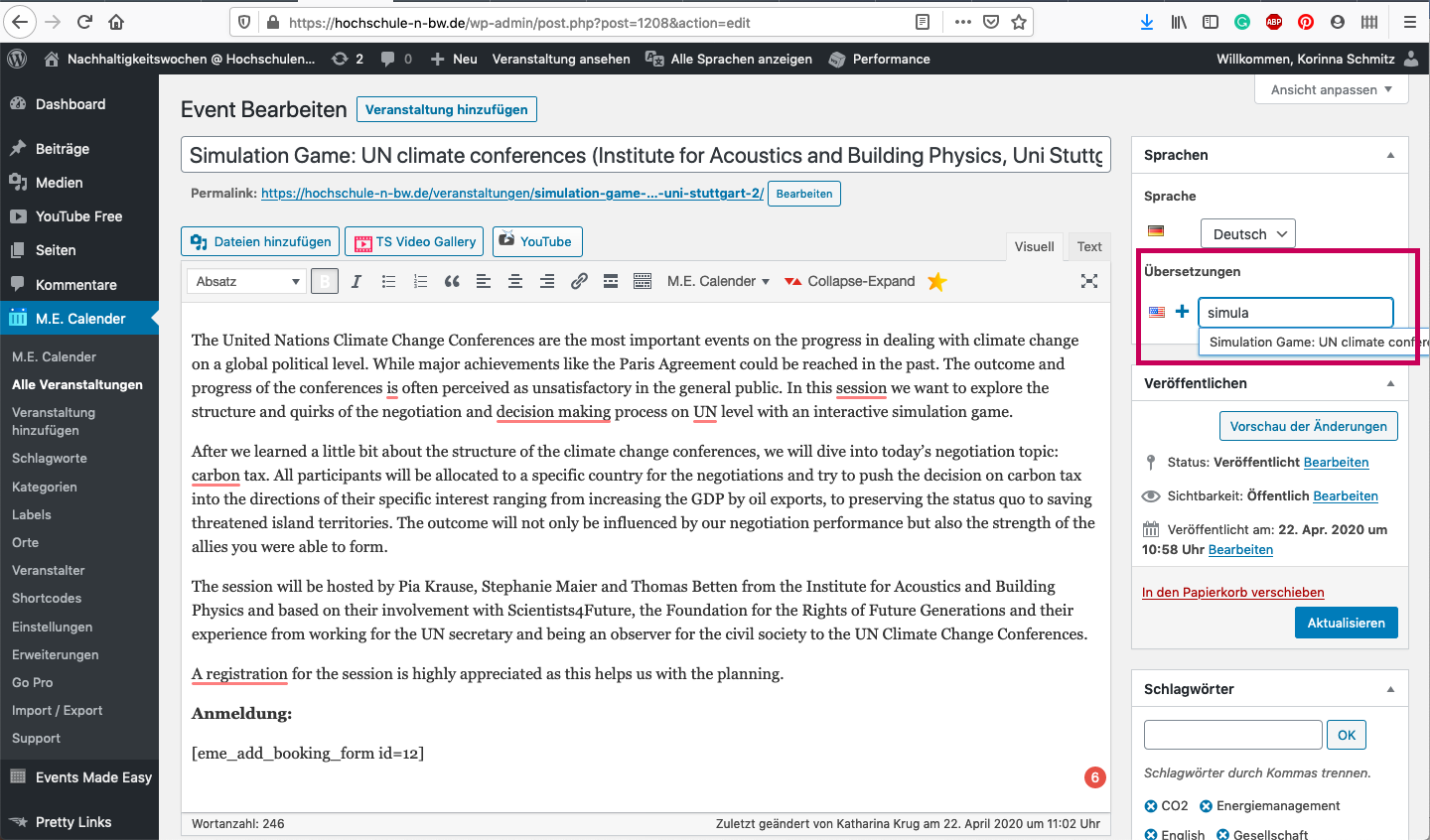
| Sprache | Tags von Modern Events Calendar werden auf den englischen Veranstaltungsseiten nur in Deutsch angezeigt | David Kopp | OFFEN | Beispiel: https://hochschule-n-bw.de/en/events/music-night-with-ann-en/ Tags sind eigentlich "Music", "Fun", ... | |
| Design | Hässlicher Zeilenumbruch in Agendaliste auf Lokalseiten. Beispiel https://hochschule-n-bw.de/lokal/stuttgart/: | David Kopp | OFFEN | Idee, wie es gehen könnte... Tabelle draus machen <div class="mec-agenda-event mec-label-custom">
<table>
<colgroup>
<col style="width: 2%;" span="1">
<col style="width: 10%;" span="1">
<col style="width: 88%;" span="1">
</colgroup>
<tbody>
<tr>
<td><i class="mec-sl-clock "></i></td>
<td class="mec-agenda-time">
<span class="mec-start-time">18:00</span> - <span class="mec-end-time">19:30</span> </td>
<td class="mec-agenda-event-title">
<a class="mec-color-hover" data-event-id="3284" href="https://hochschule-n-bw.de/events/nachhaltigkeit-in-der-luftfahrt/" target="_self" rel="noopener">Nachhaltigkeit in der Luftfahrt – Entwicklungsmöglichkeiten und Einordnung in Gesamtmobilitätskonzepte</a> <span class="event-color" style="background: #4a7875"></span> <span class="mec-event-label-captions mec-fc-style" style="--background-color: #d19638;background-color: #d19638">Sustainable SYSTEM</span> </td>
</tr>
</tbody>
</table>
</div>
.mec-agenda-time {
width: unset;
}
.mec-agenda-event table td {
padding: unset;
}
| |
| Design | Drop-Down-Menüs werden von Karte überdeckt (z.B. auf https://hochschule-n-bw.de/lokal/) | OFFEN | |||
Status: OFFEN IN ARBEIT ERLEDIGT
Archiv 2021
In der folgenden Tabelle werden alle Probleme erfasst, die uns auf der Website auffallen und gelöst werden sollten...
Offene Probleme wurden nach 2022 kopiert.