In der folgenden Tabelle werden alle Probleme erfasst, die uns auf der Website auffallen.
| Beschreibung des Problems | Von wem eingetragen? | In Arbeit? (Name angeben) | Notizen zur Lösungsfindung | Gelöst? |
|---|---|---|---|---|
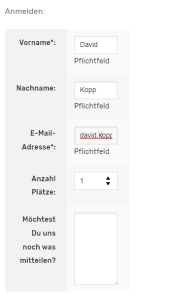
Mobile Ansicht der Anmeldemöglichkeit ist hässlich: | David Kopp | CSS anpassen (Breite anpassen, ursprünglich 80 % und Padding verkleinern): @media (max-width: 600px) {
table.eme-rsvp-form {
width: auto;
margin-right: 10px;
}
}
@media (min-width: 600px) {
table.eme-rsvp-form {
min-width: 400px;
}
}
table.eme-rsvp-form th {
padding: 1em 0.5em;
}
| ||
Sidebar wird auf Veranstaltungsdetailseite noch angezeigt | David Kopp | |||
| Veranstalterbild hier riesig in Tablet Ansicht (768-960px) | Media Querys anpassen? → bei @media screen.... max-height definieren | |||
| Multi Sprachen Icon | Jan Stein | Jan Stein | ||
| Impressum an Statistik Erhebung anpassen | Jan Stein | |||
| Sidebar wird bei (en) Startseite nicht angezeigt | Jan Stein | Jan Stein | → Hat mehr mit Polylan zu tun. Wichtig das (de) und (en) Seite verknüpft sind. Beide Seiten haben dann die gleiche Sidebar (Diese wurde der Startseite zugeordnet) in der die Widgeds den Sprachen zugeordnet werden. | |
| Events Englisch version komisch Formatiert | Jan Stein | Sidebar war nicht deaktiviert | ||
| Events auf der Übersichtseite (English): Datums- und Uhrzeitenformat anpassen [MM DD am/pm] | Korinna Schmitz | https://codex.wordpress.org/de:Formatierung_von_Datum_und_Uhrzeit / Bei M.E. Calendar zusätzlichen Shortcode einfügen und den auf MM DD anpassen | ||
| Initiativ Seite, In Mobiler Ansicht (360x740) überlappt Logo und Überschrift | Jan Stein | Max-height/ margin anpassen? | ||
| In Mobiler Ansicht kein Logo, Design anders sichtbar machen? | Jan Stein | |||
| Hover Liste/List enansicht in gleicher Farbe wie Hintergrund (HG) | Vivienne Stürm | Jan Stein | CSS hover color :active ändern in #fffff weiß .mec-wrap .mec-totalcal-box .mec-totalcal-view span.mec-totalcalview-selected:hover {
color: #fff;
}
| |
| Mediathek läuft mobil nicht in einer sondern mehreren Spalten → gerade keine Inhalte deswegen nicht ausprobierbar | ||||
Popup Veranstaltung Schließen-Kreuz Hover Kasten versetzt | ||||
| Popup Veranstaltung mobil optimieren → Position Schließen-Kreuz, Anmeldung läuft nicht über volle Breite, Beschreibungstext sehr nah am Rand | ||||
| Popup Veranstaltung mobil geht scrollen nur seeehr langsam, iwie nicht so flüssig wie normal | Vivienne Stürm | |||
| Anmeldeformular: Absenden-Button falsche Farbe | Vivienne Stürm | Jan Stein | color in #4a7875 ändern | |
| Lade-Animation für Veranstaltungen falsche Farbe | Jan Stein | .mec-modal-preloader {
background: no-repeat rgba(255,255,255,.88) url(../img/ajax-loader.gif) center;
}
→ Bild https://hochschule-n-bw.de/wp-content/plugins/modern-events-calendar-lite/assets/img/ajax-loader.gif austauschen. (WP-Dateimanager) Eigenen ajax-loader erstellt mit https://loading.io/ | ||
| Button "Buchung absenden" Text ändern zu "Anmeldung abschicken" | Plugin "Loco Translate" erlaubt das übersetzen von Strings von beliebigen Plugins. Leider hat die Übersetzung für den Button bislang nicht gewirkt. Keine Ahnung warum. Andere Übersetzen funktionieren. | |||
| Tags/Kategorien im Englischen nicht da | ||||
| Edge hat CSS Probleme | Jan Stein | Jan Stein | Scheint eine bekannte Problematik zu sein: https://www.fastcodefix.com/fix-for-internet-explorer-and-edge-css-layout-problems/ → Ist uns egal, Vermerk auf Technischer Unterstützungsseite | |