| Inhalt | ||
|---|---|---|
|
Übersicht
In der folgenden Tabelle werden alle Probleme erfasst, die uns auf der Website auffallen.
...
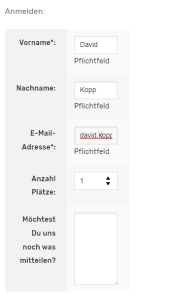
Mobile Ansicht der Anmeldemöglichkeit ist hässlich:
...
...
CSS anpassen (Breite anpassen, ursprünglich 80 % und Padding verkleinern):
| Codeblock | ||
|---|---|---|
| ||
@media (max-width: 600px) {
table.eme-rsvp-form {
width: auto;
margin-right: 10px;
}
}
@media (min-width: 600px) {
table.eme-rsvp-form {
min-width: 400px;
}
}
table.eme-rsvp-form th {
padding: 1em 0.5em;
} |
...
Sidebar wird auf Veranstaltungsdetailseite noch angezeigt
...
...
...
...
Media Querys anpassen? → bei @media screen.... max-height definieren
...
...
...
...
...
...
→ Hat mehr mit Polylan zu tun. Wichtig das (de) und (en) Seite verknüpft sind. Beide Seiten haben dann die gleiche Sidebar (Diese wurde der Startseite zugeordnet) in der die Widgeds den Sprachen zugeordnet werden.
...
...
...
...
...
...
...
...
CSS hover color :active ändern in #fffff weiß
| Codeblock | ||
|---|---|---|
| ||
.mec-wrap .mec-totalcal-box .mec-totalcal-view span.mec-totalcalview-selected:hover {
color: #fff;
}
|
...
...
Popup Veranstaltung Schließen-Kreuz Hover Kasten versetzt
...
...
...
...
...
Jan Stein : Kann ich nicht bestätigen
...
...
...
...
Eigenen ajax-loader erstellt mit https://loading.io/
Hochgeladen zu https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif
CSS angepasst:
| Codeblock | ||
|---|---|---|
| ||
.mec-modal-preloader,
.mec-month-navigator-loading {
background: no-repeat rgba(255, 255, 255, 0.88) url('https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif') center;
}
.mec-load-more-loading {
content: url('https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif');
}
.mec-fes-loading:before {
content: url('https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif');
} |
...
...
Plugin "Loco Translate" erlaubt das übersetzen von Strings von beliebigen Plugins. Leider hat die Übersetzung für den Button bislang nicht gewirkt. Keine Ahnung warum. Andere Übersetzen funktionieren.
String wurde nun im Quelltext geändert → eme_formfields.php Line 2139 (wird bei nächstem Update überschrieben):
| Codeblock | ||
|---|---|---|
| ||
$replacement .= "<img id='rsvp_add_loading_gif' src='".EME_PLUGIN_URL."images/spinner.gif' style='display:none;'><input name='eme_submit_button' class='eme_submit_button' type='submit' value='Send' />"; |
...
...
...
...
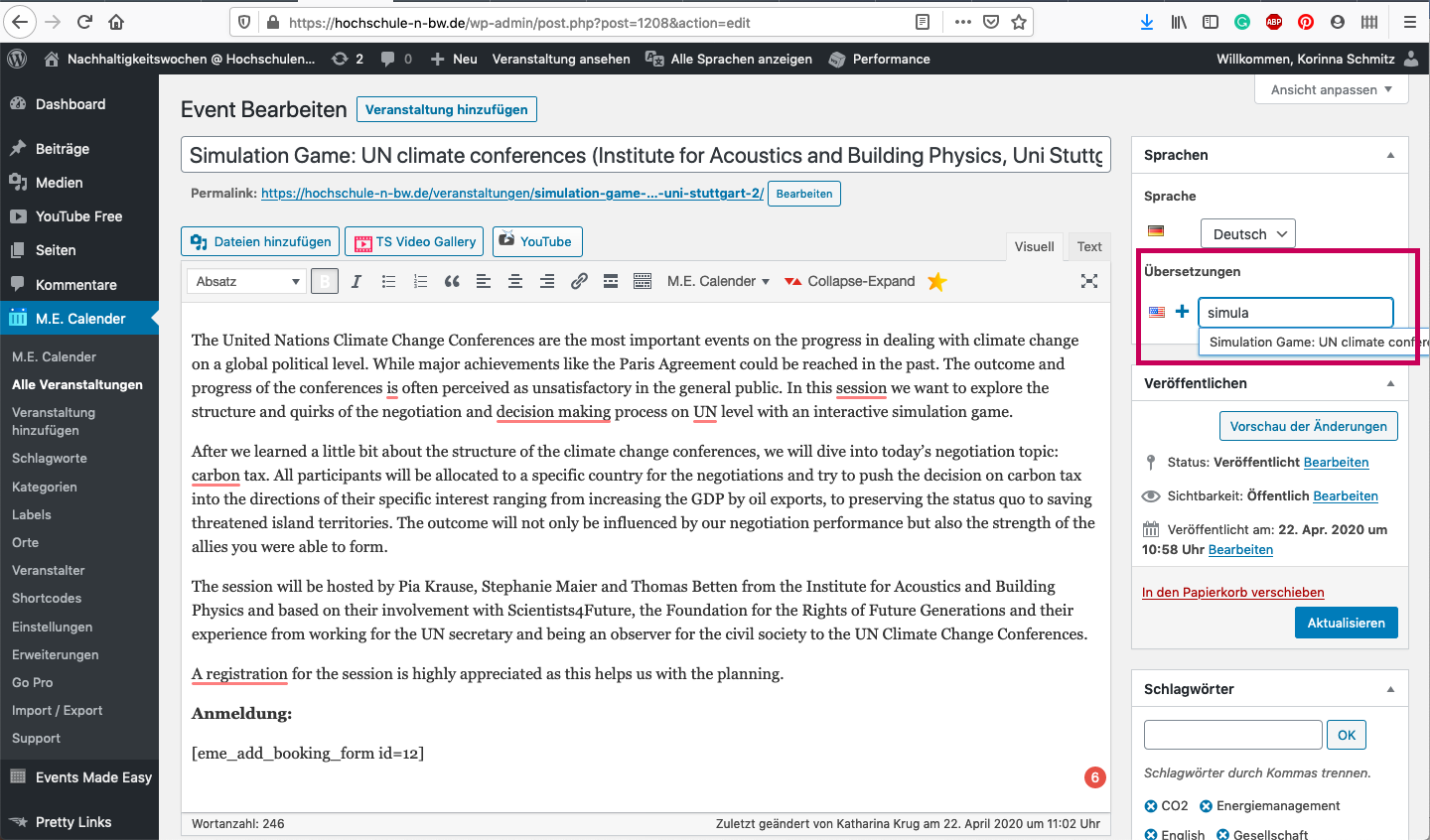
Die englischen Events wurden doppelt angelegt, einmal in "deutscher" und einmal in "englischer" Sprache. Wichtig ist, dass sie über Polylang miteinander verknüpft sind.
...
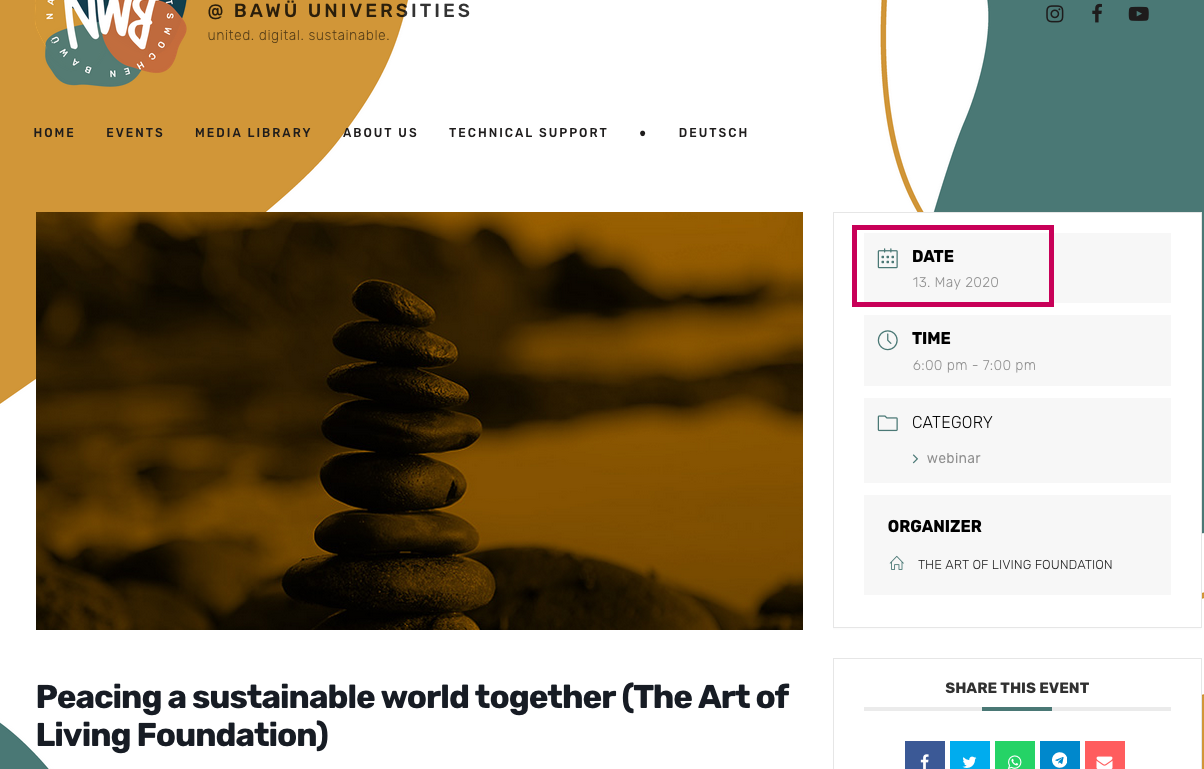
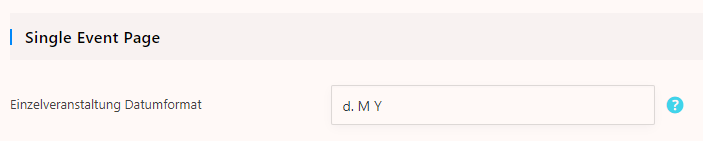
Englisches Datumsformat auf der Seite von einzelnen Events anpassen
...
Hinweis von David: Das Datumsformat lässt sich nur global einstellen. Wir müssten also wohl ein Datumsformat nehmen, welches für deutschsprachige und englischsprachige Besucher*innen passt. Wobei ich dann sagen würde, dass das aktuelle Format eigentlich ganz ok ist. Ich denke alle in Deutschland lebenden Personen kommen mit dem Format klar.
In der folgenden Tabelle werden alle Probleme erfasst, die uns auf der Website auffallen.
...
Mobile Ansicht der Anmeldemöglichkeit ist hässlich:
...
...
CSS anpassen (Breite anpassen, ursprünglich 80 % und Padding verkleinern):
| Codeblock | ||
|---|---|---|
| ||
@media (max-width: 600px) {
table.eme-rsvp-form {
width: auto;
margin-right: 10px;
}
}
@media (min-width: 600px) {
table.eme-rsvp-form {
min-width: 400px;
}
}
table.eme-rsvp-form th {
padding: 1em 0.5em;
} |
...
Sidebar wird auf Veranstaltungsdetailseite noch angezeigt
...
...
...
...
Media Querys anpassen? → bei @media screen.... max-height definieren
...
...
...
...
...
...
→ Hat mehr mit Polylan zu tun. Wichtig das (de) und (en) Seite verknüpft sind. Beide Seiten haben dann die gleiche Sidebar (Diese wurde der Startseite zugeordnet) in der die Widgeds den Sprachen zugeordnet werden.
...
...
...
...
...
...
...
...
CSS hover color :active ändern in #fffff weiß
| Codeblock | ||
|---|---|---|
| ||
.mec-wrap .mec-totalcal-box .mec-totalcal-view span.mec-totalcalview-selected:hover {
color: #fff;
}
|
...
...
Popup Veranstaltung Schließen-Kreuz Hover Kasten versetzt
...
...
...
...
...
Jan Stein : Kann ich nicht bestätigen
...
...
...
...
Eigenen ajax-loader erstellt mit https://loading.io/
Hochgeladen zu https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif
CSS angepasst:
| Codeblock | ||
|---|---|---|
| ||
.mec-modal-preloader,
.mec-month-navigator-loading {
background: no-repeat rgba(255, 255, 255, 0.88) url('https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif') center;
}
.mec-load-more-loading {
content: url('https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif');
}
.mec-fes-loading:before {
content: url('https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif');
} |
...
...
...
...
...
...
Die englischen Events wurden doppelt angelegt, einmal in "deutscher" und einmal in "englischer" Sprache. Wichtig ist, dass sie über Polylang miteinander verknüpft sind.
...
Englisches Datumsformat auf der Seite von einzelnen Events anpassen
...
...
Hinweis von David: Das Datumsformat lässt sich nur global einstellen. Wir müssten also wohl ein Datumsformat nehmen, welches für deutschsprachige und englischsprachige Besucher*innen passt. Wobei ich dann sagen würde, dass das aktuelle Format eigentlich ganz ok ist. Ich denke alle in Deutschland lebenden Personen kommen mit dem Format klar.
Footer ist bei wenig Inhalt auf der Webseite und größeren Bildschirmen irgendwo in der Mitte des Screens. Der Wunsch wäre, das der Footer immer unten ist
...
...
| Codeblock | ||
|---|---|---|
| ||
#page {
min-height: 100vh;
}
#site-content {
padding-bottom: 4.62em; /* Footer height */
}
#site-footer {
position: absolute;
bottom: 0;
width: 100%;
height: 4.62em; /* Footer height */
} |
...
Einrückung bei Listen existiert nicht (zu weit links)
...
...
| Codeblock | ||
|---|---|---|
| ||
.entry-content li {
margin-left: 1.5em !important;
}
.entry-content ul ul {
margin-left: auto !important;
} |
...
Kalender Export-Funktion
Das Plugin Modern Events Calender Lite bietet eine Export-Funktion für Veranstaltungen für Google Kalender und für iCal an. Jedoch hat diese ein paar Probleme, so dass folgende Änderungen vorgenommen wurden...
Problem 1: Eingebettete Links im Text werden nicht exportiert
Workaround: Unsichtbaren Text in Beschreibungstext einfügen, der jedoch mit exportiert wird:
| Codeblock | ||
|---|---|---|
| ||
<span style="display: none;">Link zur Veranstaltungsseite: https://hochschule-n-bw.de/veranstaltungen/regio-n-vernetzungstreffen-fuer-nachhaltigkeitsinitiativen-und-interessierte/</span> |
Diese Zeile muss im Beschreibungstext direkt ganz oben im Modus "Text" (nicht Modus "Visuell") eingefügt werden.
Problem 2: Ort anpassen in Ansicht einer Veranstaltung
Angepasste Code-Datei (muss nach einem Update neu eingespielt werden):
| Codeblock | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<dd class="location"><a class="mec-address" target="_blank" rel="noopener" href="<?php echo (isset($location['address']) ? $location['address'] : ''); ?>">→ Meeting</a></dd>
|
| Codeblock | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<dd class="location"><a class="mec-address" target="_blank" rel="noopener" href="<?php echo (isset($location['address']) ? $location['address'] : ''); ?>">→ Meeting</a></dd>
|
Problem 2: Ortsangabe in Listenansicht der Veranstaltungen entfernen
Löschen des folgenden Abschnitts aus Code-Datei (muss nach einem Update neu eingespielt werden):
| Codeblock | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<?php if(isset($location['name'])): ?>
<div class="mec-venue-details">
<span><?php echo (isset($location['name']) ? $location['name'] : ''); ?></span><address class="mec-event-address"><span><?php echo (isset($location['address']) ? $location['address'] : ''); ?></span></address>
</div>
<?php endif; ?> |