| Inhalt | ||
|---|---|---|
|
Übersicht
In der folgenden Tabelle werden alle Probleme erfasst, die uns auf der Website auffallen.
| Beschreibung des Problems | Von wem eingetragen? | In Arbeit? (Name angeben) | Notizen zur Lösungsfindung | Gelöst? | |||||
|---|---|---|---|---|---|---|---|---|---|
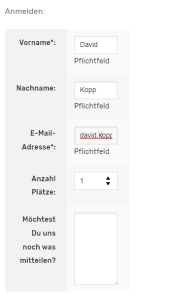
Mobile Ansicht der Anmeldemöglichkeit ist hässlich: | CSS anpassen (Breite anpassen, ursprünglich 80 % und Padding verkleinern):
| ||||||||
Sidebar wird auf Veranstaltungsdetailseite noch angezeigt | |||||||||
| Veranstalterbild hier riesig in Tablet Ansicht (768-960px) | Vivienne Stürm | Media Querys anpassen? → bei @media screen.... max-height definieren | |||||||
| Multi Sprachen Icon | |||||||||
| Impressum an Statistik Erhebung anpassen | |||||||||
| Sidebar wird bei (en) Startseite nicht angezeigt | → Hat mehr mit Polylan zu tun. Wichtig das (de) und (en) Seite verknüpft sind. Beide Seiten haben dann die gleiche Sidebar (Diese wurde der Startseite zugeordnet) in der die Widgeds den Sprachen zugeordnet werden. | ||||||||
| Events Englisch version komisch Formatiert | Sidebar war nicht deaktiviert | ||||||||
| Events auf der Übersichtseite (English): Datums- und Uhrzeitenformat anpassen [MM DD am/pm] | https://codex.wordpress.org/de:Formatierung_von_Datum_und_Uhrzeit / Bei M.E. Calendar zusätzlichen Shortcode einfügen und den auf MM DD anpassen | ||||||||
| Initiativ Seite, In Mobiler Ansicht (360x740) überlappt Logo und Überschrift | Vivienne Stürm | Max-height/ margin anpassen? | |||||||
| In Mobiler Ansicht kein Logo, Design anders sichtbar machen? | Jan Stein | Ja, Farbkleckse reichen | |||||||
| Hover Liste/List enansicht in gleicher Farbe wie Hintergrund (HG) | CSS hover color :active ändern in #fffff weiß
| ||||||||
| Mediathek läuft mobil nicht in einer sondern mehreren Spalten → gerade keine Inhalte deswegen nicht ausprobierbar | Vivienne Stürm | ||||||||
Popup Veranstaltung Schließen-Kreuz Hover Kasten versetzt | Vivienne Stürm | ||||||||
| Popup Veranstaltung mobil optimieren → Position Schließen-Kreuz, Anmeldung läuft nicht über volle Breite, Beschreibungstext sehr nah am Rand | |||||||||
| Popup Veranstaltung mobil geht scrollen nur seeehr langsam, iwie nicht so flüssig wie normal | Jan Stein : Kann ich nicht bestätigen | ||||||||
| Anmeldeformular: Absenden-Button falsche Farbe | color in #4a7875 ändern | ||||||||
| Lade-Animation für Veranstaltungen falsche Farbe | Eigenen ajax-loader erstellt mit https://loading.io/ Hochgeladen zu https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif CSS angepasst:
| ||||||||
| Button "Buchung absenden" Text ändern zu "Anmeldung abschicken" | Plugin "Loco Translate" erlaubt das übersetzen von Strings von beliebigen Plugins. Leider hat die Übersetzung für den Button bislang nicht gewirkt. Keine Ahnung warum. Andere Übersetzen funktionieren. String wurde nun im Quelltext geändert → eme_formfields.php Line 2139 (wird bei nächstem Update überschrieben):
| ||||||||
| Tags/Kategorien im Englischen nicht da | Jan Stein | Im Englischen gibt es nur das English Tag und im deutschen kann man nicht nach Englischen Veranstaltungen suchen, Alle Veranstaltungen werden bei beiden Sprachen gelistet. | |||||||
| Edge hat CSS Probleme | Scheint eine bekannte Problematik zu sein: https://www.fastcodefix.com/fix-for-internet-explorer-and-edge-css-layout-problems/ → Ist uns egal, Vermerk auf Technischer Unterstützungsseite | ||||||||
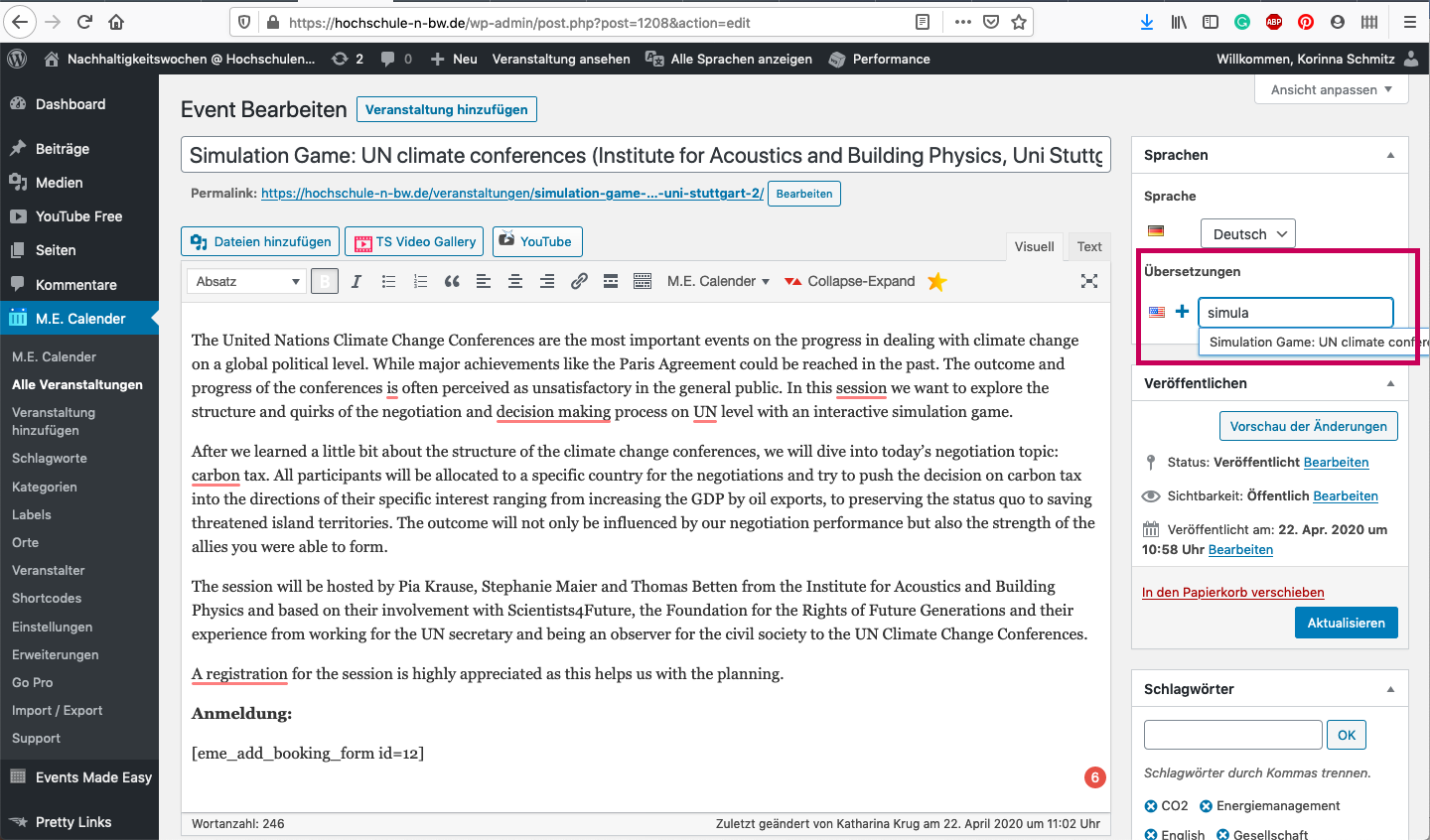
| Alle Events [DE+ENG] in beiden Sprachversionen anzeigen | Korinna Schmitz | Korinna Schmitz Jan Stein Katharina Krug | Die englischen Events wurden doppelt angelegt, einmal in "deutscher" und einmal in "englischer" Sprache. Wichtig ist, dass sie über Polylang miteinander verknüpft sind. | ||||||
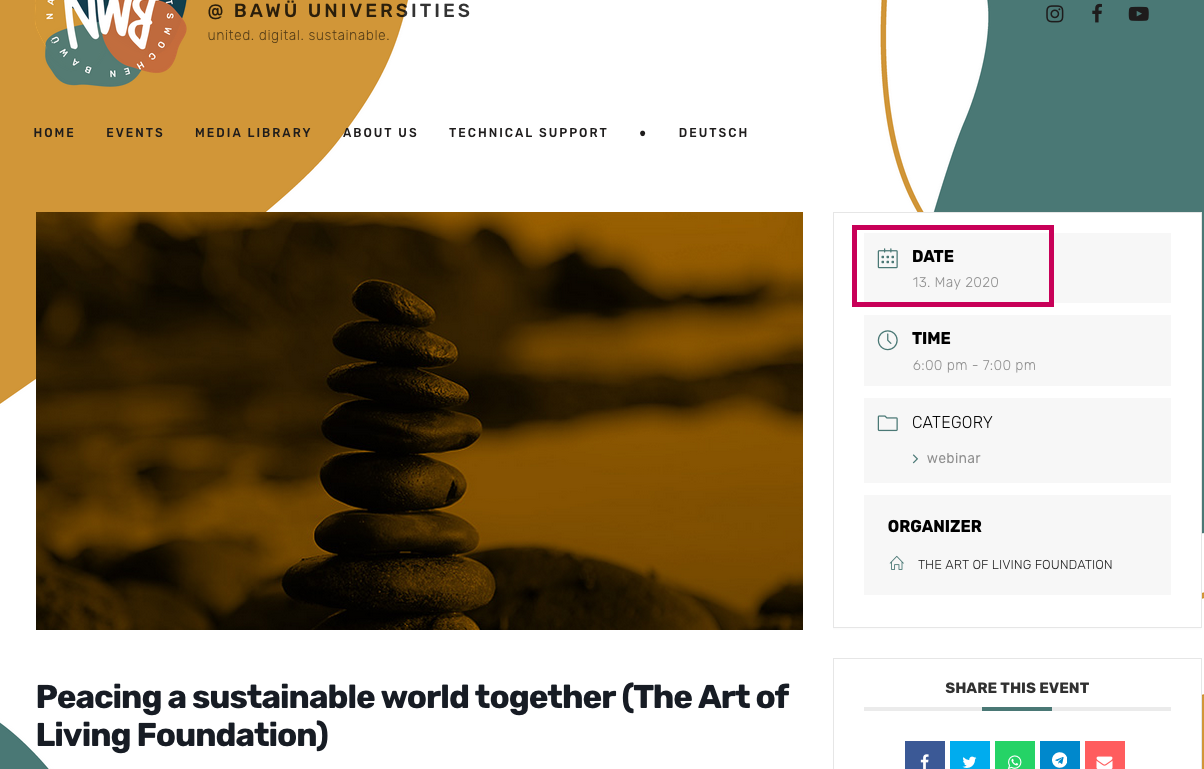
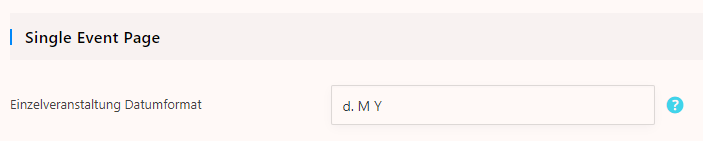
Englisches Datumsformat auf der Seite von einzelnen Events anpassen | Korinna Schmitz | Hinweis von David: Das Datumsformat lässt sich nur global einstellen. Wir müssten also wohl ein Datumsformat nehmen, welches für deutschsprachige und englischsprachige Besucher*innen passt. Wobei ich dann sagen würde, dass das aktuelle Format eigentlich ganz ok ist. Ich denke alle in Deutschland lebenden Personen kommen mit dem Format klar. |
In der folgenden Tabelle werden alle Probleme erfasst, die uns auf der Website auffallen.
| Beschreibung des Problems | Von wem eingetragen? | In Arbeit? (Name angeben) | Notizen zur Lösungsfindung | Gelöst? | |||||
|---|---|---|---|---|---|---|---|---|---|
Mobile Ansicht der Anmeldemöglichkeit ist hässlich: | CSS anpassen (Breite anpassen, ursprünglich 80 % und Padding verkleinern):
| ||||||||
Sidebar wird auf Veranstaltungsdetailseite noch angezeigt | |||||||||
| Veranstalterbild hier riesig in Tablet Ansicht (768-960px) | Vivienne Stürm | Media Querys anpassen? → bei @media screen.... max-height definieren | |||||||
| Multi Sprachen Icon | |||||||||
| Datenschutzerklärung an Statistik Erhebung anpassen | |||||||||
| Sidebar wird bei (en) Startseite nicht angezeigt | → Hat mehr mit Polylan zu tun. Wichtig das (de) und (en) Seite verknüpft sind. Beide Seiten haben dann die gleiche Sidebar (Diese wurde der Startseite zugeordnet) in der die Widgeds den Sprachen zugeordnet werden. | ||||||||
| Events Englisch version komisch Formatiert | Sidebar war nicht deaktiviert | ||||||||
| Events auf der Übersichtseite (English): Datums- und Uhrzeitenformat anpassen [MM DD am/pm] | https://codex.wordpress.org/de:Formatierung_von_Datum_und_Uhrzeit / Bei M.E. Calendar zusätzlichen Shortcode einfügen und den auf MM DD anpassen | ||||||||
| Initiativ Seite, In Mobiler Ansicht (360x740) überlappt Logo und Überschrift | Vivienne Stürm | Max-height/ margin anpassen? | |||||||
| In Mobiler Ansicht kein Logo, Design anders sichtbar machen? | Jan Stein | Ja, Farbkleckse reichen | |||||||
| Hover Liste/List enansicht in gleicher Farbe wie Hintergrund (HG) | CSS hover color :active ändern in #fffff weiß
| ||||||||
| Mediathek läuft mobil nicht in einer sondern mehreren Spalten → gerade keine Inhalte deswegen nicht ausprobierbar | Vivienne Stürm | ||||||||
Popup Veranstaltung Schließen-Kreuz Hover Kasten versetzt | Vivienne Stürm | ||||||||
| Popup Veranstaltung mobil optimieren → Position Schließen-Kreuz, Anmeldung läuft nicht über volle Breite, Beschreibungstext sehr nah am Rand | |||||||||
| Popup Veranstaltung mobil geht scrollen nur seeehr langsam, iwie nicht so flüssig wie normal | Jan Stein : Kann ich nicht bestätigen | ||||||||
| Anmeldeformular: Absenden-Button falsche Farbe | color in #4a7875 ändern | ||||||||
| Lade-Animation für Veranstaltungen falsche Farbe | Eigenen ajax-loader erstellt mit https://loading.io/ Hochgeladen zu https://hochschule-n-bw.de/wp-content/uploads/ajax-loader.gif CSS angepasst:
| ||||||||
| Button "Buchung absenden" Text ändern zu "Anmeldung abschicken" | Plugin "Loco Translate" erlaubt das übersetzen von Strings von beliebigen Plugins. Leider hat die Übersetzung für den Button bislang nicht gewirkt. Keine Ahnung warum. Andere Übersetzen funktionieren. | ||||||||
| Tags/Kategorien im Englischen nicht da | Jan Stein | Im Englischen gibt es nur das English Tag und im deutschen kann man nicht nach Englischen Veranstaltungen suchen, Alle Veranstaltungen werden bei beiden Sprachen gelistet. | |||||||
| Edge hat CSS Probleme | Scheint eine bekannte Problematik zu sein: https://www.fastcodefix.com/fix-for-internet-explorer-and-edge-css-layout-problems/ → Ist uns egal, Vermerk auf Technischer Unterstützungsseite | ||||||||
| Alle Events [DE+ENG] in beiden Sprachversionen anzeigen | Korinna Schmitz | Korinna Schmitz Jan Stein Katharina Krug | Die englischen Events wurden doppelt angelegt, einmal in "deutscher" und einmal in "englischer" Sprache. Wichtig ist, dass sie über Polylang miteinander verknüpft sind. | ||||||
Englisches Datumsformat auf der Seite von einzelnen Events anpassen | Hinweis von David: Das Datumsformat lässt sich nur global einstellen. Wir müssten also wohl ein Datumsformat nehmen, welches für deutschsprachige und englischsprachige Besucher*innen passt. Wobei ich dann sagen würde, dass das aktuelle Format eigentlich ganz ok ist. Ich denke alle in Deutschland lebenden Personen kommen mit dem Format klar. | ||||||||
Footer ist bei wenig Inhalt auf der Webseite und größeren Bildschirmen irgendwo in der Mitte des Screens. Der Wunsch wäre, das der Footer immer unten ist | David Kopp |
| |||||||
Einrückung bei Listen existiert nicht (zu weit links) |
| ||||||||
Kalender Export-Funktion
Das Plugin Modern Events Calender Lite bietet eine Export-Funktion für Veranstaltungen für Google Kalender und für iCal an. Jedoch hat diese ein paar Probleme, so dass folgende Änderungen vorgenommen wurden...
Problem 1: Eingebettete Links im Text werden nicht exportiert
Workaround: Unsichtbaren Text in Beschreibungstext einfügen, der jedoch mit exportiert wird:
| Codeblock | ||
|---|---|---|
| ||
<span style="display: none;">Link zur Veranstaltungsseite: https://hochschule-n-bw.de/veranstaltungen/regio-n-vernetzungstreffen-fuer-nachhaltigkeitsinitiativen-und-interessierte/</span> |
Diese Zeile muss im Beschreibungstext direkt ganz oben im Modus "Text" (nicht Modus "Visuell") eingefügt werden.
Problem 2: Ort anpassen in Ansicht einer Veranstaltung
Angepasste Code-Datei (muss nach einem Update neu eingespielt werden):
| Codeblock | ||||
|---|---|---|---|---|
| ||||
<dd class="location"><a class="mec-address" target="_blank" rel="noopener" href="<?php echo (isset($location['address']) ? $location['address'] : ''); ?>">Link zum Meeting</a></dd> |
Problem 2: Ortsangabe in Listenansicht der Veranstaltungen entfernen
Löschen des folgenden Abschnitts aus Code-Datei (muss nach einem Update neu eingespielt werden):
| Codeblock | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<?php if(isset($location['name'])): ?> <div class="mec-venue-details"> <span><?php echo (isset($location['name']) ? $location['name'] : ''); ?></span><address class="mec-event-address"><span><?php echo (isset($location['address']) ? $location['address'] : ''); ?></span></address> </div> <?php endif; ?> |